यदि आप एक ब्लॉग शुरू करना चाह रहे हैं और आपको लगता है कि आपमें आप में तकनीकी ज्ञान की कमी है, तब हमारी इस गाइड में कोड सीखे बिना वर्डप्रेस ब्लॉग शुरू करने के तरीके के बारे में स्टेप बाय स्टेप बताया गया है।
मुफ़्त गाइड पढ़ कर स्टेप बाई स्टेप अपना ब्लॉग शुरू करें
यह गाइड सभी उम्र के यूज़र्स के लिए उपयोगी है। ब्लॉग शुरू करने के लिए कुछ प्रमुख बातें हमारे इस आर्टिकल में देखें।
यदि आप स्वयं ब्लॉग शुरू करना चाह रहे हैं, तो कृपया वेबसाइट बनाने के तरीके के बारे में हमारी इस फ्री गाइड को ध्यान से पढ़ें।
इस गाइड में हम आपको सभी स्टेप्स के बारे में बताएंगे।
- मुफ़्त में डोमेन नेम कैसे खोजें और रजिस्टर करें
- बेस्ट वेब होस्टिंग कैसे चुनें
- वर्डप्रेस को कैसे इनस्टॉल करें
- टेम्पलेट इनस्टॉल करना और अपनी साइट के डिज़ाइन को कस्टमाइज करना
- वर्डप्रेस में पेज बनाना
- ऐडऑन और एक्सटेंशन के साथ वर्डप्रेस को कस्टमाइज़ करना
- वर्डप्रेस सीखने के लिए रिसोर्सेज
आपको एक ब्लॉग शुरू करने के लिए लिए वेब डेवलपर होना जरूरी नहीं है। हमारी यह मुफ़्त गाइड गैर-तकनीकी यूज़र्स के लिए लिखी गई है।
ब्लॉग शुरू करने के लिए मुझे क्या चाहिए?
अपना ब्लॉग शुरू करने के लिए आपको तीन चीजों की आवश्यकता होगी।
- एक डोमेन नाम – यह आपकी वेबसाइट का नाम है जैसे कि google.com
- वर्डप्रेस होस्टिंग – यह वो जगह है जहाँ आपके ब्लॉग की फाइलें स्टोर की जाती हैं।
- आपका जूनून।
वर्डप्रेस ब्लॉग शुरू करने में खर्चा कितना है?
इस प्रश्न का उत्तर वास्तव में इस बात पर निर्भर करता है कि आप किस प्रकार का ब्लॉग शुरू करने के लिए प्रयास कर रहे हैं।
एक सामान्य ब्लॉग शुरू करने के लिए कीमत रु. 8000 जितनी कम हो सकती है। एक व्यावसायिक वेबसाइट बनाने की लागत रु. 8000 प्रति वर्ष से लेकर रु. 25 लाख प्रति वर्ष तक कहीं भी हो सकती है।
हम अपने सभी यूज़र्स को सलाह देते हैं कि वे कम खर्च में ब्लॉग शुरू करें और फिर जैसे-जैसे आपके विजिटर्स बढ़ते है, आप अपने ब्लॉग में और सुविधाएँ जोड़ें। इस तरह आप पैसे की बचत करेंगे और अधिक खर्च से बचते हुए संभावित नुकसान को कम करेंगे।
इस गाइड में, हम आपको दिखाएंगे कि कम से कम खर्च में ब्लॉग कैसे शुरू कर सकते हैं।
सबसे अच्छा वेबसाइट बिल्डर प्लेटफॉर्म कौन सा है?
कई वेबसाइट बिल्डर और सीएमएस (Content Management System) उपलब्ध हैं जो आपको एक वेबसाइट बनाने में मदद करेंगे। हम आपके वेबसाइट प्लेटफॉर्म के लिए स्व-होस्ट किए गए वर्डप्रेस का उपयोग करने की सलाह देते हैं।

वर्डप्रेस दुनिया का सबसे लोकप्रिय वेबसाइट प्लेटफॉर्म है। इंटरनेट पर सभी वेबसाइटों की लगभग आधी वर्डप्रेस सीएमएस का उपयोग करती हैं। वर्डप्रेस मुफ़्त, ओपन सोर्स है और हजारों पूर्व-निर्मित वेबसाइट डिज़ाइन और एक्सटेंशन के साथ आता है।
हम यह ब्लॉग शुरू करने के लिए भी वर्डप्रेस का उपयोग करेंगे ।
यह ब्लॉग शुरू करने के बारे में स्टेप बाई स्टेप ट्यूटोरियल है। हमने इसे अलग-अलग स्टेप्स में समझाया है।
चरण 1: ब्लॉग सेटअप
अधिकांश यूज़र्स के लिए, एक स्व-होस्टेड WordPress.org साइट सही समाधान है। यह हजारों डिज़ाइन और ऐडऑन के साथ आता है जो आपको किसी भी प्रकार की वेबसाइट बनाने की सुविधा देता है।
अगर वर्डप्रेस फ्री है, तो पैसा क्यों खर्च हो रहा है?
वर्डप्रेस मुफ़्त है क्योंकि आपको अपने स्वयं के कस्टम डोमेन नाम और वेब होस्टिंग प्रदाता की व्यवस्था करनी होगी, जिसमें पैसे खर्च होते हैं।
- एक डोमेन नाम इंटरनेट पर आपकी वेबसाइट का पता है। आपकी साइट तक पहुंचने के लिए आपके यूज़र्स अपने ब्राउज़र में यही टाइप करेंगे (उदाहरण के लिए myhindi.tech या google.com)।
- इसके बाद, आपको वेबसाइट होस्टिंग की आवश्यकता होगी। इंटरनेट पर सभी वेबसाइटों को अपनी वेबसाइट फ़ाइलों को स्टोर करने के लिए एक वेब होस्ट की आवश्यकता होती है। हम कह सकते हैं कि यह इंटरनेट पर आपकी वेबसाइट का घर होगा।
एक डोमेन नाम की कीमत आमतौर पर रु. 1000 प्रति वर्ष होती है और होस्टिंग की लागत लगभग रु. 6000 प्रति माह से शुरू होती है। यह ज्यादातर लोगों के लिए बहुत अधिक है जो अभी शुरुआत कर रहे हैं।
नोट: myhindi.tech पर, हम पारदर्शिता में विश्वास करते हैं। यदि आप हमारे रेफ़रल लिंक का उपयोग करके होस्टिंग खरीदते हैं, तो हमें एक छोटा सा कमीशन मिलेगा पर आपको बिना किसी अतिरिक्त लागत के। वास्तव में, आपको होस्टिंग + मुफ्त एसएसएल + एक मुफ्त डोमेन नाम पर छूट मिलेगी। हमें यह कमीशन किसी भी वर्डप्रेस होस्टिंग कंपनी की सिफारिश करने के लिए मिलेगा , लेकिन हम केवल उन उत्पादों की सलाह हैं जिनका हम व्यक्तिगत रूप से उपयोग करते हैं और मानते हैं कि यह हमारे पाठकों के लिए मूल्यवान होगा।
हम जिस वेब होस्ट कंपनी की अनुशंसा करते हैं वह होस्टिंगर है।

मैं व्यक्तिगत रूप से Hostinger का उपयोग करता हूं और मैं उन्हें सभी नए ब्लॉगर्स के लिए अनुशंसा करता हूं क्योंकि:
- होस्टिंगर आपके डोमेन नाम का मुफ्त में रजिस्ट्रेशन करेंगे।
- साथ ही साथ आपको मुफ़्त एसएसएल भी प्राप्त होगा।

होस्टिंगर से डोमेन नाम और वेबहोस्टिंग खरीदने पर आपको नीचे लिखी सुविधाएं प्राप्त होंगी-

2.1: वेब होस्टिंग खरीदें

[wpcd_coupon id=170]
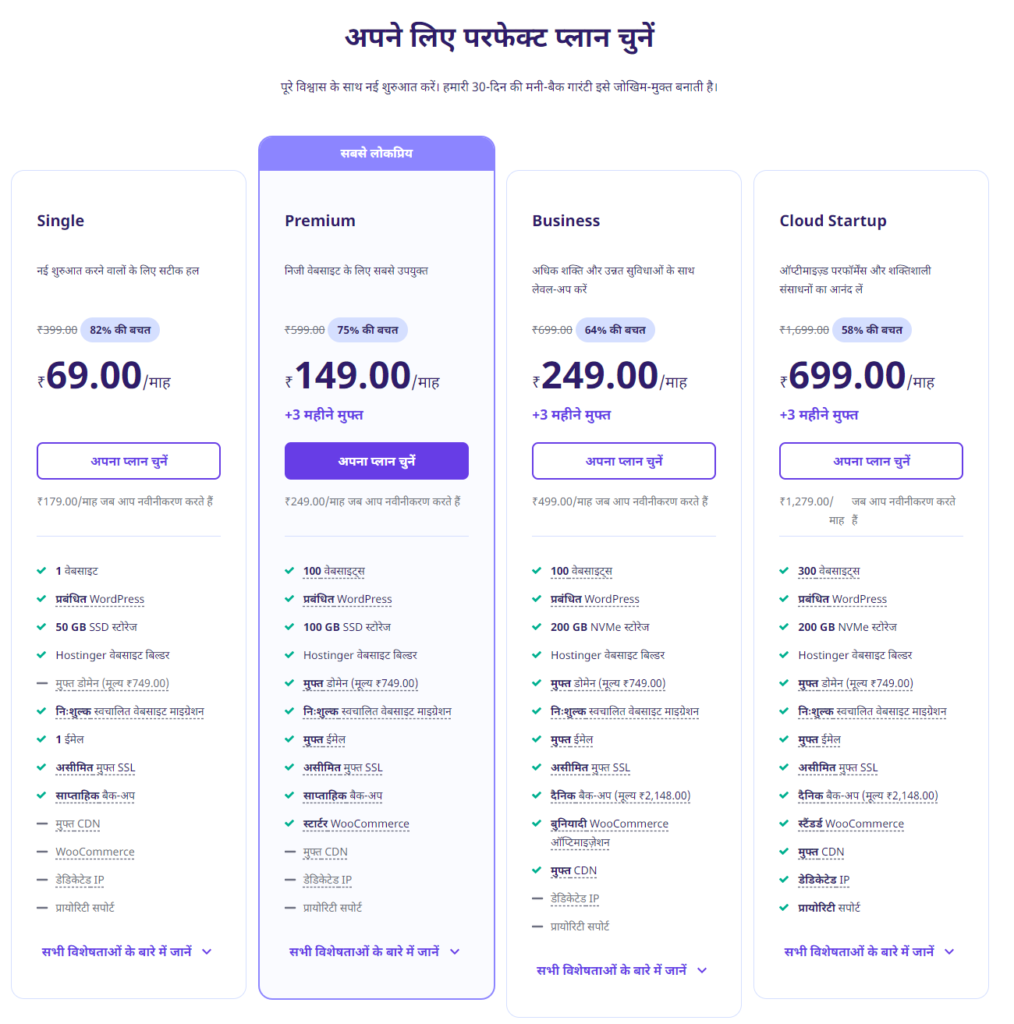
2.2: अपना होस्टिंग प्लान चुनें.
WordPress होस्टिंग पर क्लिक करें।
मेरा सुझाव है कि शुरुआत करने वाले ब्लॉगर्स (Bloggers) को कम कीमत पर अच्छा प्लान मिले इसलिए WordPress स्टार्टर वेब होस्टिंग प्लान चुनें. प्लान चुनने के लिए “कार्ट में डालें” पर क्लिक करें।

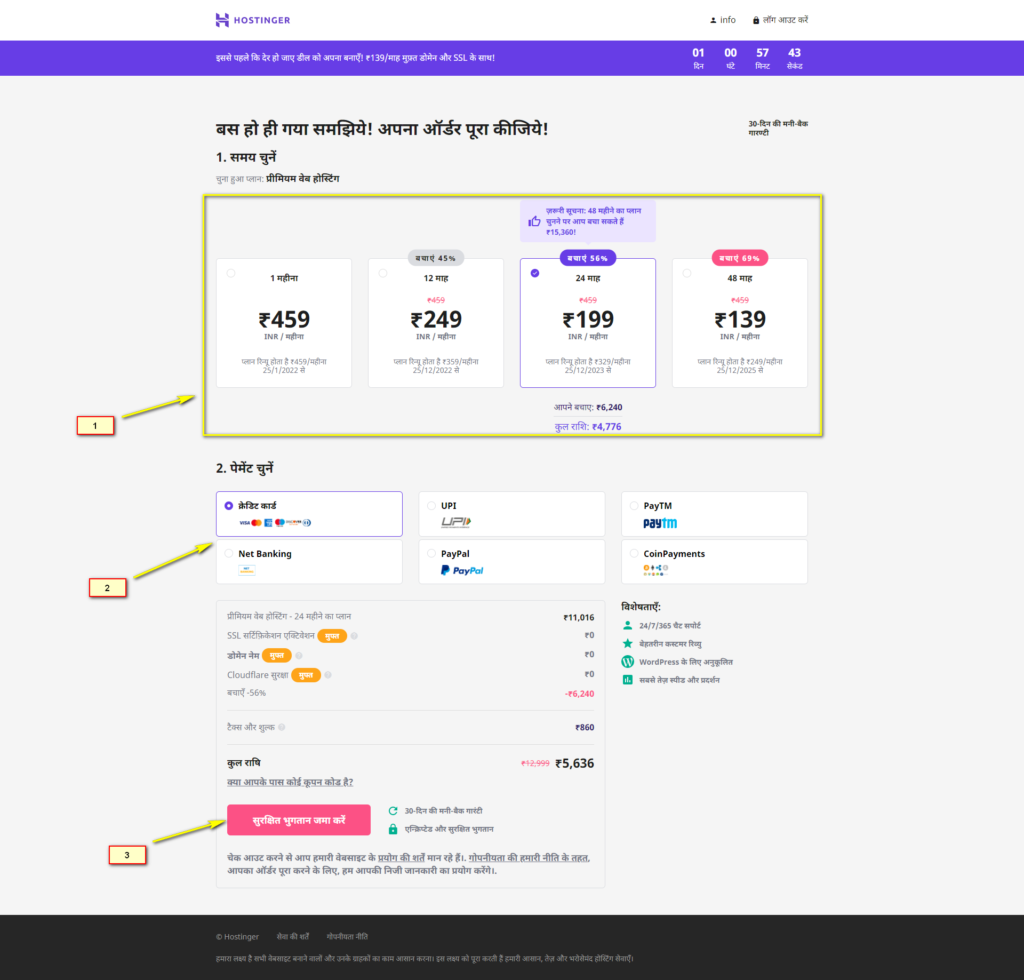
2.3: अपने होस्टिंग प्लान के लिए समयावधि, पेमेंट मेथड चुनें और भुगतान करें
यहाँ पर आप अपनी सुविधा के अनुसार होस्टिंग प्लान से लिए समय अवधि का चुनाव कर सकते हैं. यदि आप अभी सिर्फ सीख रहे हैं तो एक माह का प्लान भी ले सकते हैं; पर इसके साथ आपको फ्री डोमेन नहीं मिलेगा. डोमेन को अलग से खरीद कर उसे फिर अपने होस्टिंग स्पेस के साथ जोड़ना होगा. यह तरीका मैं आपको अलग से बताऊंगा.
- अभी आप अपनी सुविधा अनुसार समय का चुनाव करें.
- दिए गए पेमेंट मेथड में से किसी एक को सेलेक्ट करें.
- सुरक्षित भुगतान जमा करें पर क्लिक करें और भुगतान पूर्ण करें.

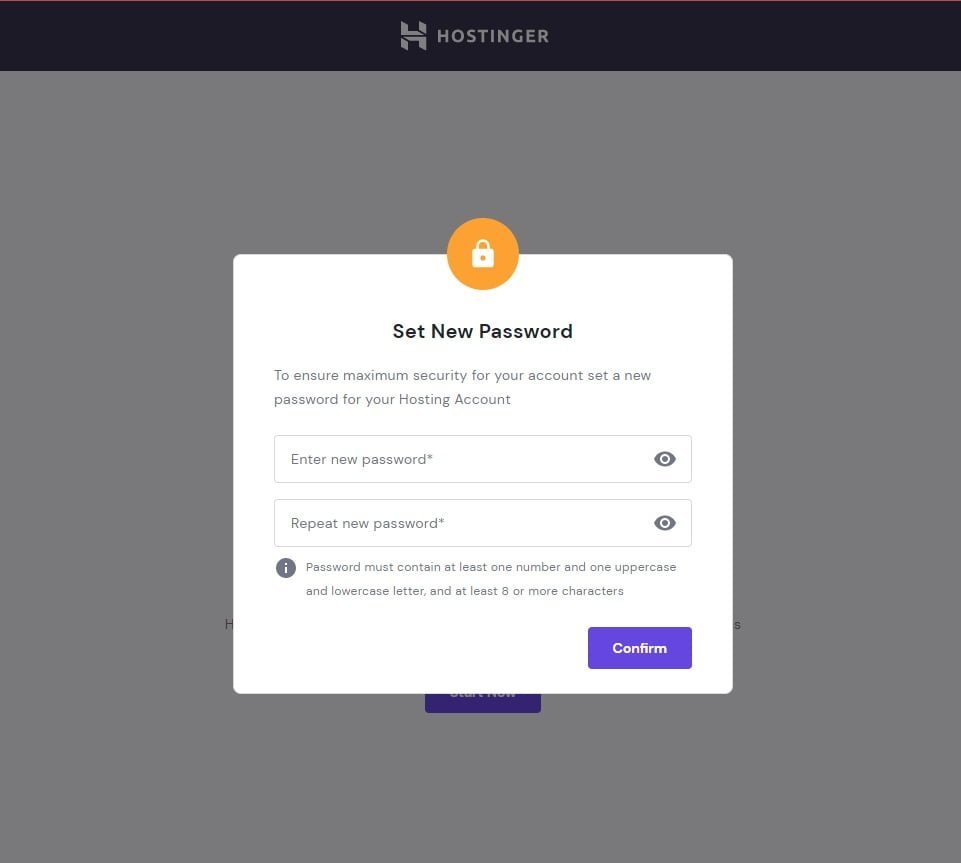
2.4: अपने होस्टिंगर अकाउंट के लिए पासवर्ड बनाएं.
तो यहाँ आप अपना होस्टिंग प्लान खरीद चुके हैं. भुगतान पूर्ण हो जाने के बाद आपको अपने होस्टिंगर अकाउंट के लिए पासवर्ड बनाना होगा. जब भी आप अपने वेबसाइट को मैनेज करना चाहेंगे तो होस्टिंगर कण्ट्रोल पैनल में लॉग इन करने के लिए आपसे आपका ईमेल अकाउंट और होस्टिंगर अकाउंट का पासवर्ड पूछा जायेगा.

2.5: वेबसाइट सेटअप करें.
Start Now पर क्लिक करें और अगले स्टेप पर जायें.

2.6: वेबसाइट के बारे में जानकारी दें.
इस स्क्रीन पर मांगी गयी जानकारी देना जरूरी नहीं है इसलिए Skip पर क्लिक करें और अगले स्टेप पर जायें.

2.7: मुफ़्त डोमेन (Free Domain) क्लेम करें.
इस स्क्रीन पर 3 आप्शन दिए गए हैं. चूंकि हमारे द्वारा जो प्लान ख़रीदा गया है उसके साथ डोमेन फ्री है; इसलिए Claim a Free Domain पर क्लिक करें और आगे के स्टेप पर जायें.

2.8: ब्लॉग के लिए पसंद का डोमेन और एक्सटेंशन (Extension i.e. .Com, .Net, .in) चुनें.
अपने पसंद का डोमेन नाम टाइप करें. यहाँ आपको बताया जायेगा की डोमेन नाम उपलब्ध है या नहीं. पसंद का नाम मिलने पर Continue बटन पर क्लिक करें.

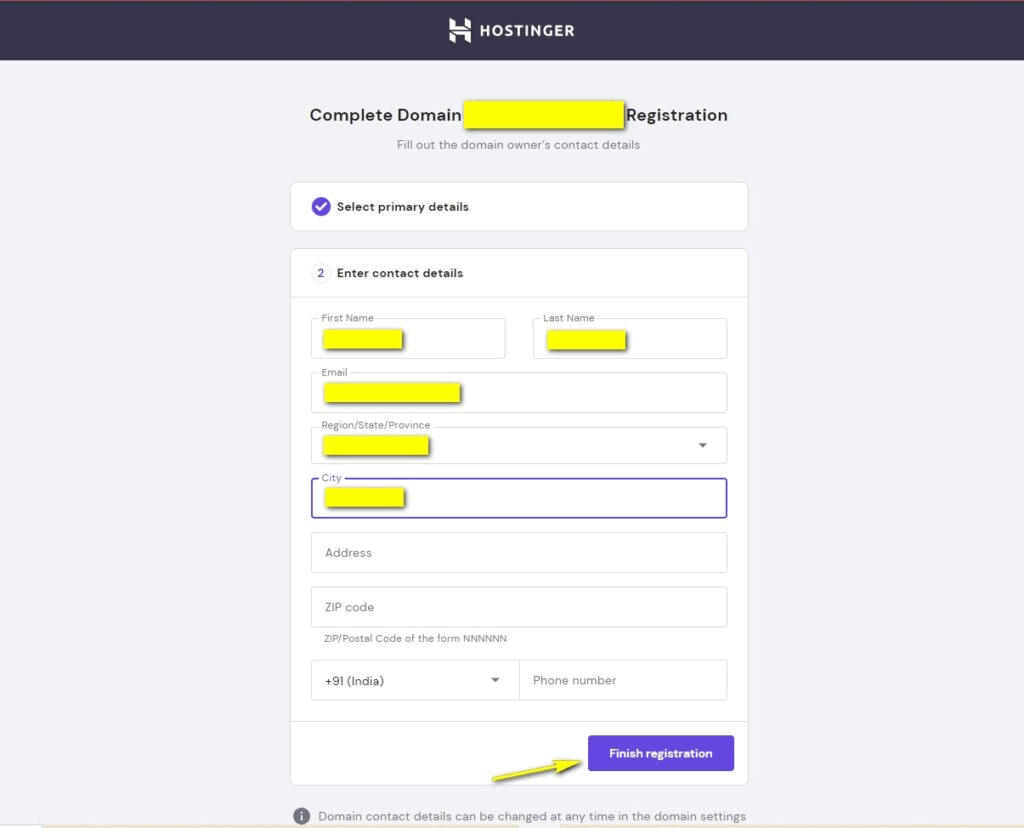
2.9 डोमेन रजिस्ट्रेशन (Domain Registration) के लिए फॉर्म भरें.
मांगी गयी जानकारी भरकर फिनिश रजिस्ट्रेशन (Finish Registration) पर क्लिक करें.

2.10: आपका वेबसाइट होस्टिंग का सेटअप समाप्त हुआ
यहाँ आपको 3 आप्शन मिलेंगे. पहले ऑप्शन से आप वर्डप्रेस की सेटिंग्स को एक्सेस कर पाएंगे. दूसरे ऑप्शन से आप अपने वेबसाइट को देख पायेंगे. तीसरा ऑप्शन आपको होस्टिंगर के कण्ट्रोल पैनल पर लेकर जायेगा.
आप तीसरे आप्शन पर क्लिक करे और अगले स्क्रीन में SSL सर्टिफिकेशन एक्टिवेशन सेटअप पर क्लिक करें और SSL सर्टिफिकेट को इनस्टॉल करें.
WordPress इनस्टॉल करने का दूसरा मेथड हम आपको यहाँ बता रहे हैं. पिछली स्टेप में होस्टिंगर कंट्रोल पैनल में दिए गए तीसरे एरो जो की होस्टिंग हो मैनेज करने के लिए है; पर क्लिक करें. अगला स्क्रीन होस्टिंग पैनल का स्क्रीन होगा जो नीचे दिखाया गया है.

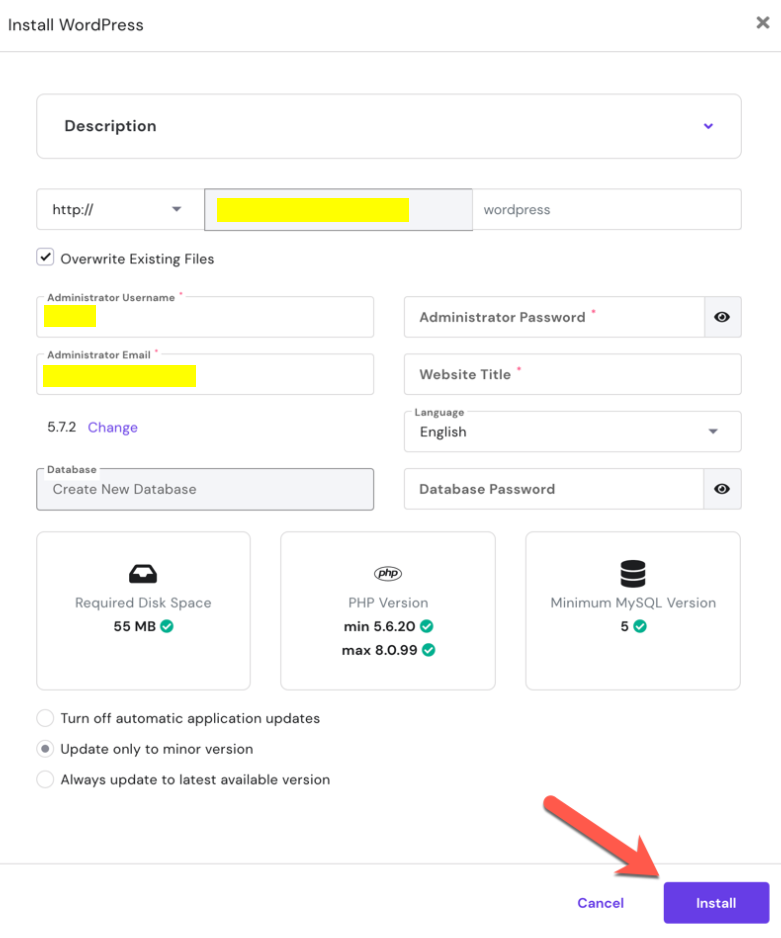
इस स्क्रीन पर वेबसाइट हेड के अंतर्गत Auto Installer पर क्लिक करें.

अब जो स्क्रीन आएगा उस पर WordPress ऑप्शन पर सेलेक्ट करें.

मांगी गयी जानकारी फॉर्म में भरें. यहाँ आपको वर्डप्रेस के यूज़र नाम, पासवर्ड भी सेट करना है. वर्डप्रेस के लिए एडमिनिस्ट्रेटिव यूजर नेम और पासवर्ड इसी फॉर्म के द्वारा रखे जायेंगे.
यहाँ आपका वेबसाइट सेटअप कम्पलीट हो गया है. यहाँ से आगे हम वर्डप्रेस पर वेबसाइट बनाना सीखेंगे.
Step 3: अपने वेबसाइट को कस्टमाइज करें.
यदि आप www.YOURDOMAIN.com/wp-admin/ पर जाते हैं तो आप अपने वर्डप्रेस यूजर पैनल में लॉग इन कर सकते हैं. यह URL आपको लॉगिन स्क्रीन पर डॉयरेक्ट ले जाएगा, जहां आपको एडमिन का यूज़र नाम, पासवर्ड डालने के लिए कहेगा. याद रखें आपने वर्डप्रेस इंस्टालेशन के दौरान आपने यूज़र नाम, पासवर्ड रखे थे. अगर आप अपना पासवर्ड भूल गए हैं, तो लॉस्ट योर पासवर्ड पर क्लिक करें.
यह आपको कुछ इस तरह से दिखाई देगा:

एक बार वर्डप्रेस सेटअप हो जाने के बाद, आप एक नया टेम्प्लेट चुनकर और नए Page बनाकर अपनी वेबसाइट डिज़ाइन को कस्टमाइज़ करने के लिए तैयार हैं।
अब, अगले स्टेप पर चलते हैं और अपनी वेबसाइट के लिए एक डिज़ाइन चुनते हैं।
स्टेप 3. अपनी थीम चुनें
आपकी वर्डप्रेस साइट की विजुअल अपीयरेंस एक WordPress Theme द्वारा नियंत्रित होती है।
WordPress Theme प्रोफेशनल रूप से डिज़ाइन किए गए टेम्प्लेट हैं जिन्हें आप अपनी वेबसाइट पर इसकी अपीयरेंस बदलने के लिए इनस्टॉल कर सकते हैं।
डिफ़ॉल्ट रूप से, प्रत्येक वर्डप्रेस साइट एक बेसिक थीम के साथ आती है। यदि आप अपनी वेबसाइट पर जाते हैं, तो यह कुछ इस तरह दिखाई देगा:

लेकिन इसके अलावा हजारों मुफ्त और सशुल्क WordPress Theme हैं जिन्हें आप अपनी साइट पर इंस्टॉल कर सकते हैं।
आप WordPress Admin Dashboard से अपनी थीम बदल सकते हैं। Appearance > Theme Page पर जाएं और फिर ‘Add New’ बटन पर क्लिक करें।
अगली स्क्रीन पर, आप बहुत सी मुफ्त WordPress Theme से खोज पाएंगे जो आधिकारिक WordPress.org थीम डायरेक्टरी में उपलब्ध हैं।
इस गाइड के लिए, हम Astra का उपयोग करेंगे । यह एक लोकप्रिय बहुउद्देश्यीय मुफ्त WordPress Theme है जिसमें सभी प्रकार की वेबसाइटों के लिए डिज़ाइन विकल्प उपलब्ध हैं।
वर्डप्रेस में थीम कैसे इनस्टॉल करें
यदि आप उस मुफ्त थीम का नाम जानते हैं जिसे आप इंस्टॉल करना चाहते हैं, तो आप सर्च आप्शन के द्वारा उसे ढूंढ सकते हैं।
वर्डप्रेस आपको सर्च रिजल्ट में थीम दिखाएगा। आपको अपने माउस को थीम पर ले जाना होगा और फिर Install बटन पर क्लिक करना होगा।

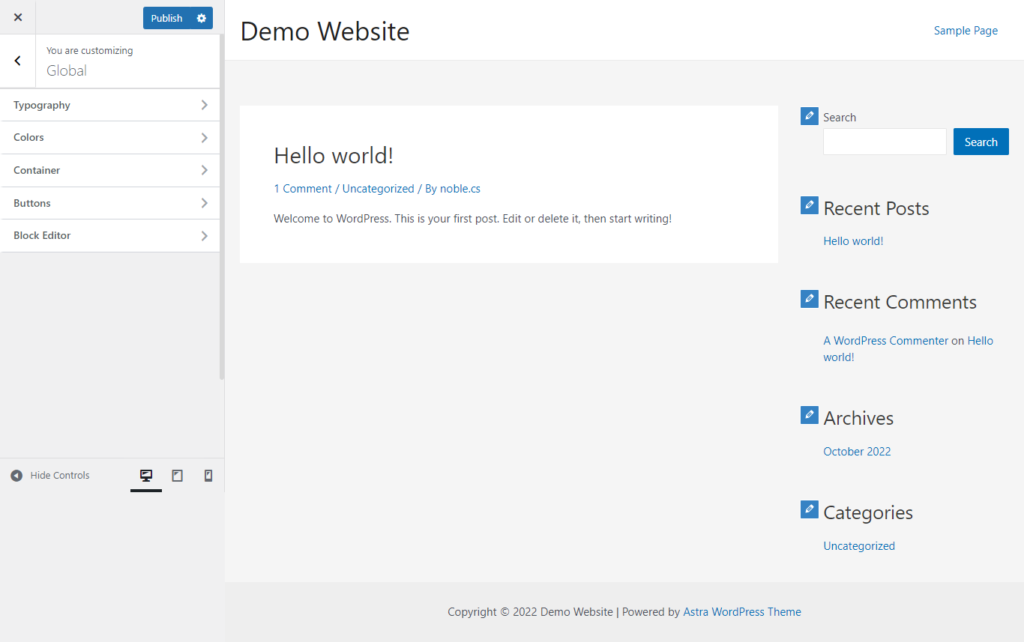
एक बार जब आप अपनी थीम इनस्टॉल कर लेते हैं, तो आप Appearance menu के अंतर्गत Customize लिंक पर क्लिक करके इसे कस्टमाइज कर सकते हैं।
यह थीम कस्टमाइज़र लॉन्च करेगा जहां आप अपनी वेबसाइट के लाइव प्रीव्यू के साथ अपनी थीम सेटिंग्स को बदलने सकेंगे।
याद रखें, आपको सभी थीम सेटिंग्स को तुरंत अंतिम रूप देने की आवश्यकता नहीं है। एक बार जब आप अपनी वेबसाइट पर कुछ कंटेंट डाल लेंगे तो आप इसे बेहतर तरीके से कस्टमाइज करने में सक्षम होंगे।

आइए देखें कि अपनी वर्डप्रेस साइट में कंटेंट कैसे जोड़ें।
स्टेप 4. अपनी वेबसाइट पर कंटेंट जोड़ें
वर्डप्रेस दो डिफ़ॉल्ट कंटेंट प्रकारों के साथ आता है जिन्हें Post और Page कहा जाता है। Post ब्लॉगिंग कार्यक्षमता का हिस्सा हैं।
दूसरी ओर, Page स्थिर “एकबारगी” प्रकार की कंटेंट के लिए होते हैं जैसे कि About Us Page, Contact Page, Privacy Policy आदि।
डिफ़ॉल्ट रूप से, वर्डप्रेस आपके blog Posts को आपकी वेबसाइट के front Page पर दिखाता है। आप इसे बदल सकते हैं, और वर्डप्रेस को अपनी वेबसाइट के होम पेज के रूप में किसी भी अन्य पेज को दिखा सकते हैं।
आप अपनी सबसे नयी पोस्ट दिखाने के लिए अपने ब्लॉग या समाचार सेक्शन के लिए एक अलग पेज बना सकते हैं। आप बिना किसी ब्लॉग सेक्शन के भी एक वेबसाइट बना सकते हैं।
आप अपनी वर्डप्रेस साइट में कुछ पेज जोड़कर शुरुआत करेंगे। यदि आपके पास इस समय इन पेज के लिए पर्याप्त कंटेंट नहीं है, तो आप उन्हें बाद में भी एडिट और अपडेट कर सकते हैं।
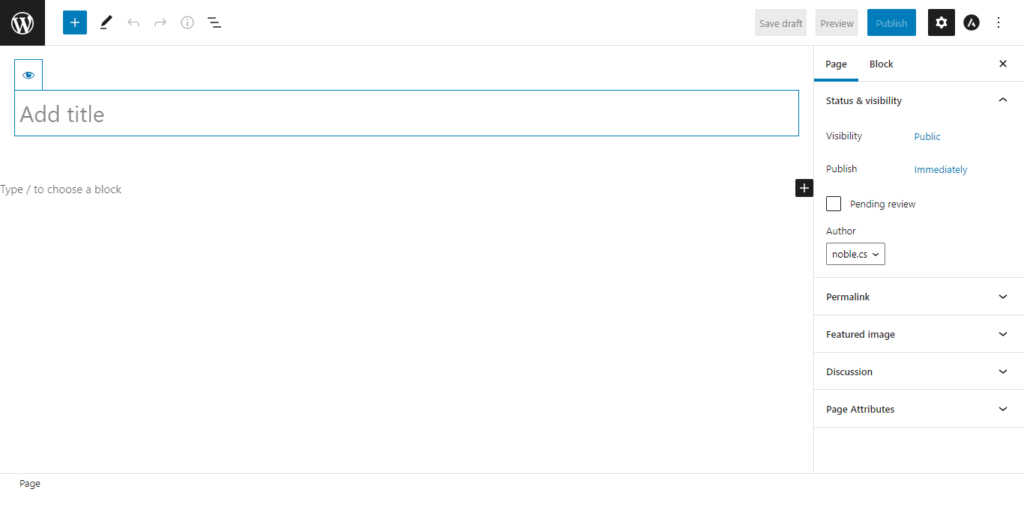
वर्डप्रेस एडमिन एरिया में Pages » Add New पर क्लिक करें। यह आपको Page Editor Screen पर लाएगा, जो आपकी थीम के आधार पर इस तरह दिखेगा:

सबसे पहले आपको अपने पेज के लिए एक Title प्रदान करने की आवश्यकता है, इस Page को हम ‘Home’ टाइटल दे सकते हैं।
उसके बाद आप नीचे दिए गए टेक्स्ट एडिटर में कंटेंट जोड़ सकते हैं। आप टेक्स्ट, लिंक, इमेज, एम्बेड वीडियो, ऑडियो आदि जोड़ सकते हैं।
अपने पेज में कंटेंट जोड़ने के बाद, आप इसे अपनी वेबसाइट पर लाइव करने के लिए Publish बटन पर क्लिक कर सकते हैं।
आप अपनी वेबसाइट के विभिन्न सेक्शन के लिए और Page जोड़कर प्रक्रिया को दोहरा सकते हैं। उदाहरण के लिए, एक About us Page, Contact us और blog Post प्रदर्शित करने के लिए एक Blog Page।
अब कुछ ब्लॉग पोस्ट भी जोड़ें।
अपने वर्डप्रेस एडमिन एरिया में Posts » Add New पर क्लिक करें, यहाँ आपको एक स्क्रीन दिखाई देगी जैसा आपने पहले पेजों को जोड़ते समय देखा था।

आप एक Post Title जोड़ सकते हैं और फिर Visual Post Editor में कंटेंट जोड़ सकते हैं। आपको साइडबार में कुछ अतिरिक्त विकल्प भी दिखाई देंगे जैसे Post Format, Category और Tag।
आप अपनी Post को Draft के रूप में सुरक्षित करने के लिए Save बटन पर क्लिक कर सकते हैं या इसे अपनी साइट पर दिखाने के लिए Publish बटन पर क्लिक कर सकते हैं।
Post और Page एडिट स्क्रीन पर इन सभी विकल्पों का उपयोग करने के तरीके के बारे में अधिक विस्तृत निर्देशों के लिए, कृपया हमारे गाइड को देखें कि वर्डप्रेस में एक नई Post कैसे जोड़ें।
स्टेप 5. अपनी वेबसाइट को Customize करना (Website Kaise Banaye)
अब जब आपने अपनी वेबसाइट के लिए कुछ कंटेंट बना ली है, तो आप इसे अपने यूज़र्स के लिए एक अच्छे रूप में प्रस्तुत करने के लिए Customize कर सकेंगे।
आपको अपने WordPress एडमिन डैशबोर्ड में Setting » Reading Page पर जाने की आवश्यकता है। ‘Front Page Display’ विकल्प के तहत Static Front Page पर क्लिक करें और फिर अपने होम और ब्लॉग पेजों के लिए पहले बनाए गए ‘Page’ चुनें।

अपने परिवर्तनों को संग्रहीत करने के लिए Page के निचले भाग में ‘Save Changes’ बटन पर क्लिक करना न भूलें।
वर्डप्रेस अब आपकी साइट के Front Page के रूप में ‘Home’ Title वाले Page और आपके ब्लॉग Post को प्रदर्शित करने के लिए ‘Blog’ Page का उपयोग करेगा।
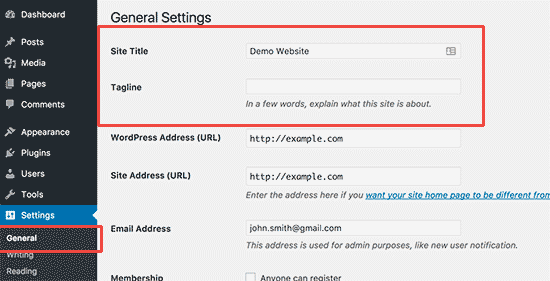
साइट का Title और Tagline बदलें
इंस्टालेशन के दौरान आपको अपनी साइट का Title चुनने को मिलता है। वर्डप्रेस आटोमेटिक रूप से आपकी साइट के Title में एक Tag Line जोड़ता है जो कहता है कि ‘Just another WordPress site’ ।
आप किसी भी समय Settings » General Page पर जाकर अपनी साइट का Title और Tagline दोनों बदल सकते हैं।

आपकी साइट का Title Webtutors की तरह आपकी वेबसाइट का नाम होगा। Tag Line आमतौर पर एक सिंगल लाइन होती है जो आपकी वेबसाइट का वर्णन करती है।
आप चाहें तो Tag Line फ़ील्ड को भी खाली छोड़ सकते हैं क्योंकि WordPress SEO Plugins जैसे AIOSEO, Yoast SEO, और अन्य इसे बेहतर सर्च इंजन ऑप्टिमाइजेशन के लिए ओवरराइड करेंगे।
अपनी सेटिंग्स को स्टोर करने के लिए Save Changes बटन पर क्लिक करना न भूलें।
Comments Settings सेट करें
वर्डप्रेस एक अंतर्निहित Comment सिस्टम के साथ आता है जो आपके यूज़र्स को आपकी Post पर Comment करने की अनुमति देता है। यह वर्डप्रेस यूजर एंगेजमेंट के लिए बहुत अच्छा है, लेकिन इसे स्पैमर्स द्वारा भी लक्षित किया जाता है।
इससे निपटने के लिए, आपको अपनी वेबसाइट पर Comment मॉडरेशन इनेबल करना होगा।
Settings » Discussions Page पर जाएं और ‘Before a comment appears’ सेक्शन तक नीचे स्क्रॉल करें। ‘Comment must be manually approved’ विकल्प के बगल में स्थित बॉक्स को चेक करें।

अपनी सेटिंग्स को स्टोर करने के लिए Save Changes बटन पर क्लिक करना न भूलें।
Navigation Menu बनाएं
Navigation Menu आपके यूज़र्स को आपकी वेबसाइट पर विभिन्न पेज या सेक्शन को ब्राउज़ करने की अनुमति देता है। वर्डप्रेस एक शक्तिशाली Navigation Menu सिस्टम के साथ आता है, और आपका WordPress Theme Menu प्रदर्शित करने के लिए इस सिस्टम का उपयोग करता है।

आइए आपकी वेबसाइट में एक Navigation Menu जोड़ें।
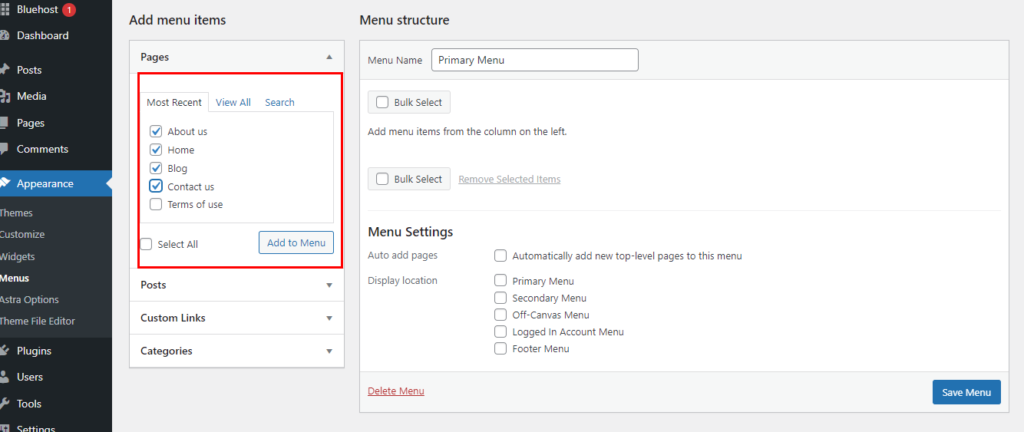
सबसे पहले, आपको Appearance » Menus Page पर जाना होगा। अपने Navigation Menu के लिए एक नाम दर्ज करें और Create Menu बटन पर क्लिक करें।

वर्डप्रेस अब आपका Navigation Menu बनाएगा। लेकिन फिलहाल यह खाली रहेगा।
इसके बाद, आपको उन पेज का चयन करना होगा जिन्हें आप अपने मेनू में प्रदर्शित करना चाहते हैं और फिर मेनू में जोड़ें बटन पर क्लिक करें।

आप देखेंगे कि आपके चयनित Page आपके Navigation Menu के खाली क्षेत्र को भर रहे हैं। आप इन मेनू आइटम को मेनू में उनकी स्थिति को पुनर्व्यवस्थित करने के लिए ऊपर और नीचे ले जा सकते हैं।

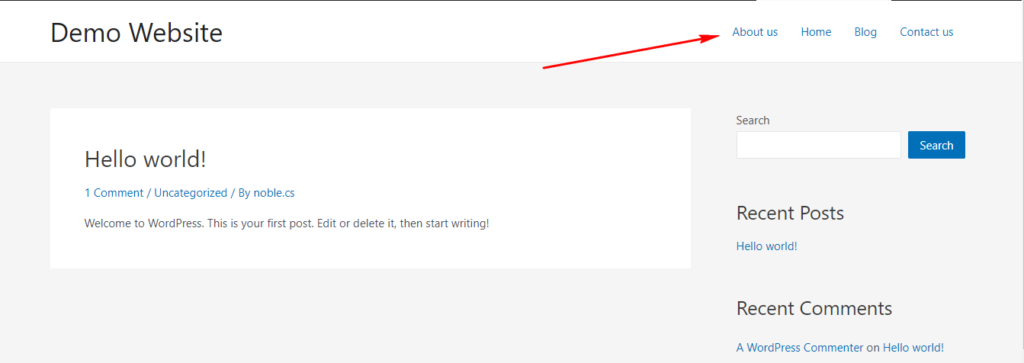
अब आपको एक Display Location का चयन करना होगा। इन स्थानों को आपकी WordPress Theme द्वारा परिभाषित किया गया है। आमतौर पर, अधिकांश WordPress Theme में एक Primary Menu होता है जो आपकी वेबसाइट के शीर्ष पर दिखाई देता है।
अंत में अपने Navigation Menu को स्टोर करने के लिए Save Menu बटन पर क्लिक करें।
मेनू को क्रिया में देखने के लिए अब आप अपनी वेबसाइट पर जा सकते हैं।
Step 6. WordPress में Plugins Install करना
WordPress Plugins आपकी वर्डप्रेस साइट के लिए ऐप की तरह हैं। वे आपको अपनी वर्डप्रेस साइट में अधिक सुविधाएँ जोड़ने की अनुमति देते हैं। जैसे कांटेक्ट फ़ॉर्म, फोटो गैलरी आदि।
आप Plugins Page पर क्लिक करके अपने वर्डप्रेस डैशबोर्ड से Plugins इंस्टॉल कर सकते हैं।
वर्तमान में वर्डप्रेस के लिए लगभग 60000 से अधिक मुफ्त Plugins उपलब्ध हैं। थर्ड पार्टी वेबसाइटों और डेवलपर्स द्वारा बेचे जाने वाले भुगतान किए गए Plugins भी हैं।
यहां आवश्यक Plugins की हमारी सूची है जिसे आपको तुरंत अपनी साइट पर स्थापित करना चाहिए। वे सभी फ्री हैं।
विशेष
- WPForms Lite – यदि आप अपनी वर्डप्रेस साइट पर एक कांटेक्ट फ़ॉर्म जोड़ना चाहते हैं; सभी पेशेवर वेबसाइटें अपनी संपर्क जानकारी उसी Page पर प्रदर्शित करती हैं जिस पर उनका कांटेक्ट फ़ॉर्म है।
- MonsterInsights – अपनी वेबसाइट को Google Analytics से कनेक्ट करें और देखें कि विज़िटर आपकी वेबसाइट को कैसे ढूंढते हैं और उसका उपयोग करते हैं, ताकि आप उन्हें वापस आते रह सकें।
- SeedProd – बिना किसी तकनीकी जानकारी के पूरी तरह से कस्टम डिज़ाइन और लेआउट बनाने के लिए Page बिल्डर को ड्रैग एंड ड्रॉप करें।
वेबसाइट कस्टमाईजेशन
- All in One SEO – अपने WordPress SEO में सुधार करें और Google से अधिक ट्रैफ़िक प्राप्त करें
- WP Super Cache – मुफ़्त वर्डप्रेस कैशिंग प्लगइन जो आपकी वेबसाइट की गति को बेहतर बनाने में मदद करता है
- PushEngage – आपकी वेबसाइट छोड़ने के बाद आपको आगंतुकों से जुड़ने की अनुमति देकर वेबसाइट ट्रैफ़िक बढ़ाने में मदद करता है। सुरक्षा
अतिरिक्त
- WooCommerce – वर्डप्रेस के साथ एक ईकामर्स वेबसाइट बनाएं। ऑनलाइन स्टोर स्थापित करना और भौतिक उत्पादों को बेचना आसान बनाता है।
- MemberPress – ऑनलाइन पाठ्यक्रम और डिजिटल सदस्यता बनाना और बेचना आसान बनाता है।
स्टेप 7. आगे क्या करें?
अब तक हमने आपको दिखाया है कि कैसे एक वर्डप्रेस वेबसाइट बनाएं, एक नई थीम जोड़ें, नए वेब Page जोड़ें, और आवश्यक Plugins इंस्टॉल करें।
इसे और भी आगे ले जाना चाहते हैं?
वर्डप्रेस का उपयोग करके, आप बहुत कुछ करने में सक्षम शक्तिशाली वेबसाइट बना सकते हैं।
- एक ईकामर्स स्टोर जोड़ें
- अपना पॉडकास्ट शुरू करें
- एक मेम्बरशिप वेबसाइट बनाएं
- एक वेब डायरेक्टरी बनाएँ
- एक कूपन ब्लॉग शुरू करें
- एक रिव्यु ब्लॉग शुरू करें
- जॉब बोर्ड की ब्लॉग शुरू करें
- विकी नॉलेजबेस ब्लॉग शुरू करें
अक्सर पूछे जाने वाले प्रश्न (FAQ)
नहीं, बहुत से अन्य वेबसाइट निर्माता भी हैं जैसे कि Web.com, Wix, GoDaddy आदि। लेकिन हमारे अनुसार वेबसाइट बनाने के लिए वर्डप्रेस सबसे अच्छा और आसान प्लेटफॉर्म है जो डेस्कटॉप और मोबाइल डिवाइस दोनों पर काम करता है।
आपकी वेबसाइट से ऑनलाइन पैसे कमाने के बहुत सारे तरीके हैं।
एक ईकामर्स स्टोर
अपना पॉडकास्ट शुरू करें
मेम्बरशिप वेबसाइट बनाएं
वेब डायरेक्टरी बनाएँ
कूपन ब्लॉग शुरू करें
रिव्यु ब्लॉग शुरू करें
जॉब बोर्ड का ब्लॉग शुरू करें
विकी नॉलेजबेस वेबसाइट बनाएं
आप आसानी से अपनी वर्डप्रेस वेबसाइट पर एक ऑनलाइन स्टोर जोड़ सकते हैं। हमने वर्डप्रेस के लिए सर्वश्रेष्ठ ईकामर्स Plugins की एक सूची बनाई है।
जबकि कई अन्य ईकामर्स प्लेटफॉर्म हैं जैसे Shopify, BigCommerce, आदि, हम वर्डप्रेस के लिए WooCommerce प्लगइन का उपयोग करने की सलाह देते हैं।
यह आपको और भी अधिक किफायती मूल्य पर अधिक यूज़र्स के अनुकूल सुविधाएँ प्रदान करता है। यही कारण है कि WooCommerce बाजार में सबसे लोकप्रिय ईकामर्स प्लेटफॉर्म है।
नहीं, आपको यह जानने की आवश्यकता नहीं है कि वर्डप्रेस के साथ वेबसाइट बनाने के लिए HTML / CSS का उपयोग कैसे करें। आप अपने वेब डिज़ाइन को आसानी से Customize करने के लिए कई ड्रैग एंड ड्रॉप वर्डप्रेस Page बिल्डर Plugins में से एक का उपयोग कर सकते हैं।
कुछ वेबसाइट निर्माता मुफ्त विकल्पों की पेशकश कर सकते हैं, लेकिन हम उन वेबसाइट निर्माण समाधानों का उपयोग करने के खिलाफ दृढ़ता से अनुशंसा करते हैं। अक्सर वे आपकी वेबसाइट पर अपने विज्ञापन डालेंगे जो पेशेवर नहीं लगते हैं।
अपना खुद का डोमेन नाम और होस्टिंग खरीदना हमेशा बेहतर होता है, ताकि आपके पास अपनी वेबसाइट का पूरा अधिकार हो।
हाँ, कुछ वेब होस्टिंग कंपनियाँ यदि आप उनके साथ एक वेबसाइट शुरू करना चुनते हैं तो एक निःशुल्क डोमेन प्रदान करती हैं। Hostinger एक आधिकारिक तौर पर अनुशंसित वर्डप्रेस होस्टिंग प्रदाता है, और यदि आप उनकी सेवा का उपयोग करके अपनी वेबसाइट बनाना चुनते हैं, तो वे यूज़र्स को मुफ्त डोमेन देते हैं।
जब हम अपने ट्यूटोरियल में वर्डप्रेस का उल्लेख करते हैं, तो हम लोकप्रिय सेल्फ-होस्टेड WordPress.org प्लेटफॉर्म के बारे में बात कर रहे हैं। यह शक्तिशाली ओपन सोर्स सॉफ्टवेयर है जिसके बारे में आप हमेशा सुनते हैं।
WordPress.com एक लिमिटेड ब्लॉग होस्टिंग सर्विस है। उन्होंने हाल ही में कस्टम डोमेन के साथ वेबसाइट और ईकामर्स योजनाओं की पेशकश करने के लिए अपने मंच का विस्तार किया है, लेकिन वे ब्लूहोस्ट या साइटगेड जैसी अन्य वर्डप्रेस होस्टिंग सेवाओं की तुलना में कहीं अधिक महंगे हैं।
हां, आप अपनी वेबसाइट को कभी भी वर्डप्रेस पर स्विच कर सकते हैं। कई बार शुरुआती लोग गलत वेबसाइट बिल्डर का उपयोग करने की गलती करते हैं और फिर महसूस करते हैं कि उन प्लेटफार्मों में वे सभी सुविधाएँ नहीं हैं जिनकी उन्हें आवश्यकता है।


Pingback: ब्लॉग बनाएं और ऑनलाइन पैसे कमाएं (2024-25) - TopInDomain